网站上线后,我们就需要紧锣密鼓地把内容添加上去了。但在上传网站内容的图片时,很多网站管理人员都会感到疑惑:传到网站上使用的图片,应该如何处理才能达到最好的效果呢?这里面其实大有学问。
设计得再好的网站,如果没有填充丰富的内容和美观的图片,效果也会大打折扣。如下图的例子,推测可能是后台用户没有按指定的尺寸上传图片,加上网站处理逻辑考虑不周全,就会导致图片变形,影响了网站的效果。

(某机构官网的项目展示)
精心处理的图片则可以让网站大放异彩。如下图满天星公益的例子,可以看到图片没有变形,且很恰当地截取了核心的图片区域。

(满天星公益官网的项目展示)
很多机构再找我们咨询官网建设事宜时,都会把满天星公益的官网当作参考案例,希望能“对标”其合理的网站架构及美观的设计。
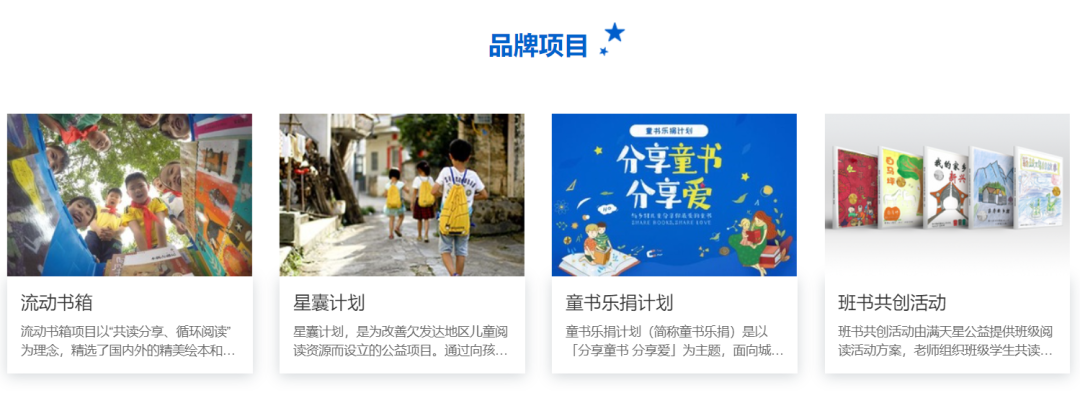
其实,满天星公益的官网除了架构合理、设计美观之外,最重要的在于他们对图片质量的重视。从首页的轮播图、项目图片到新闻封面图、合作机构LOGO等,满天星公益都进行了精心的处理,努力让图片按网站的整体色调和预设的尺寸展示,无形中提升了网站的展示效果,给浏览者一种专业的印象。

(满天星公益官网首页)
网站不是一张内容固定的海报,它的内容是不断更新的,我们对网站的设计和实现不能覆盖到后续的内容更新。我们可以优化网站的图片处理和展示逻辑,让图片正常显示。但机构的网站管理人员需要在上传前对图片进行适当的处理,才能让网站图片的显示效果更好。
下面,就来谈谈如何正确地进行网站图片的处理。
常用的图片处理操作
对图片的处理,通常可分为裁剪、缩放、转换格式、限制图片大小。
- 裁剪
选取并保留图片的指定区域,用于突出展示图片的主要内容,并满足网站对图片尺寸比例的要求。

- 缩放
对图片进行缩小。用于满足网站对图片尺寸和大小的要求。一般情况下,我们需要等比例缩小,不能强行调整宽高比例,否则会造成图片变形。

- 转换格式
网站上常用的图片格式是jpg和png。一般实拍或画面较复杂的图片建议使用jpg,而LOGO、文字截图这类图片建议使用png。

- 压缩大小
有时网站会要求上传的图片不能超过指定大小。这时我们可以通过缩小图片尺寸来减少图片容量,但如果缩小图片还不能满足要求,还可以适当降低文件质量,在合理的范围内不会影响图片的观感。

网站图片类型及处理思路
我们必须认识到网站上有不同用途的图片,他们的展示方式和处理思路是不太一样的。
- 封面图
封面图是较为常见的网站图片,常用于网站的列表内容,如新闻列表、项目列表、报告列表等,每个列表项包含一个封面图。

为了保持列表内容的统一和美观,列表的封面图的尺寸大小一般都是固定的。网站的程序处理逻辑会根据展示的要求对图片进行自动的裁剪和缩放。
对于实拍的照片,采用网站的自动裁剪缩放的效果已经不错了。但对于某些可能裁剪到关键内容的图片,最好还是自己按照尺寸的要求手动处理图片的裁剪区域再上传。
- 轮播图
轮播图一般为网站首页首屏展示的图片,一般会撑满网站的水平宽度。

轮播图作为网站的重点聚焦宣传区域,又是用户进入网站首先看到的内容,一般需要尺寸较大、质量较好的图片,否则会影响网站的观感。如果上传了小于规定尺寸的图片,可能导致显示模糊、变形或不能完整覆盖轮播区域。
因不同浏览者的屏幕分辨率是不同的,我们在选取轮播图时,应尽量选取画面不要太杂乱、主要内容在中间的图片,才能确保展示效果。
- LOGO图
在展示合作伙伴等内容时,我们往往需要将合作伙伴的LOGO进行排列展示。

合作伙伴的LOGO需要完整展示,不能裁剪掉某些部分,但建议裁剪掉LOGO的空白区域,以免LOGO展示过小。
为了提升展示效果,我们最好让所有的LOGO都用同样的布局方式,如都用横向布局的LOGO,否则容易造成LOGO排列的大小不一。
- 正文内容图
新闻详情、项目介绍等版块展示图文混排的文章内容,在正文中会插入图片。

这些图片不需要裁剪,但建议缩放到合适的尺寸,以节省存储空间和提升打开页面的速度。一般情况下,我们建议正文内容图缩放到宽度为800px、高度自适应。
图片处理流程
在了解了网站的图片处理操作及图片类型后,我们需要根据图片的使用情景来确定图片的处理思路,然后选择合适的工具来处理图片。
常用的图片处理工具包括:Photoshop、光影魔术手、美图秀秀等。
Photoshop是专业的图片处理工具,可以对图片进行深入的处理。不过如果仅仅是对图片进行简单的裁剪缩放等操作,Photoshop未免有些“大材小用”。另外,即使是采用了压缩图片质量的处理操作,Photoshop保存的图片往往会比较大,会影响网站速度。

相比之下,光影魔术手或者美图秀秀则更容易上手,十分适合简单地对图片进行裁剪缩放等操作,并且在保存图片时,可以灵活地控制图片的大小。

我们以美图秀秀为例,来说明图片的处理流程。
1. 找到图片上传的格式、尺寸和大小要求
我们首先需要知道图片的上传要求,一般情况下,网站后台的图片上传区域会提示图片上传的格式、尺寸和大小要求。
如下图所示,要求的尺寸是270*180(px),格式是jpg、gif或png,不能超过10M。

2. 按图片的要求比例,对图片进行裁剪
以上图的要求为例,要求的尺寸是270px*180px。原始的图片往往不是这个尺寸比例,因此我们需要先对图片进行裁剪,按要求的尺寸比例选取合适的图片区域。
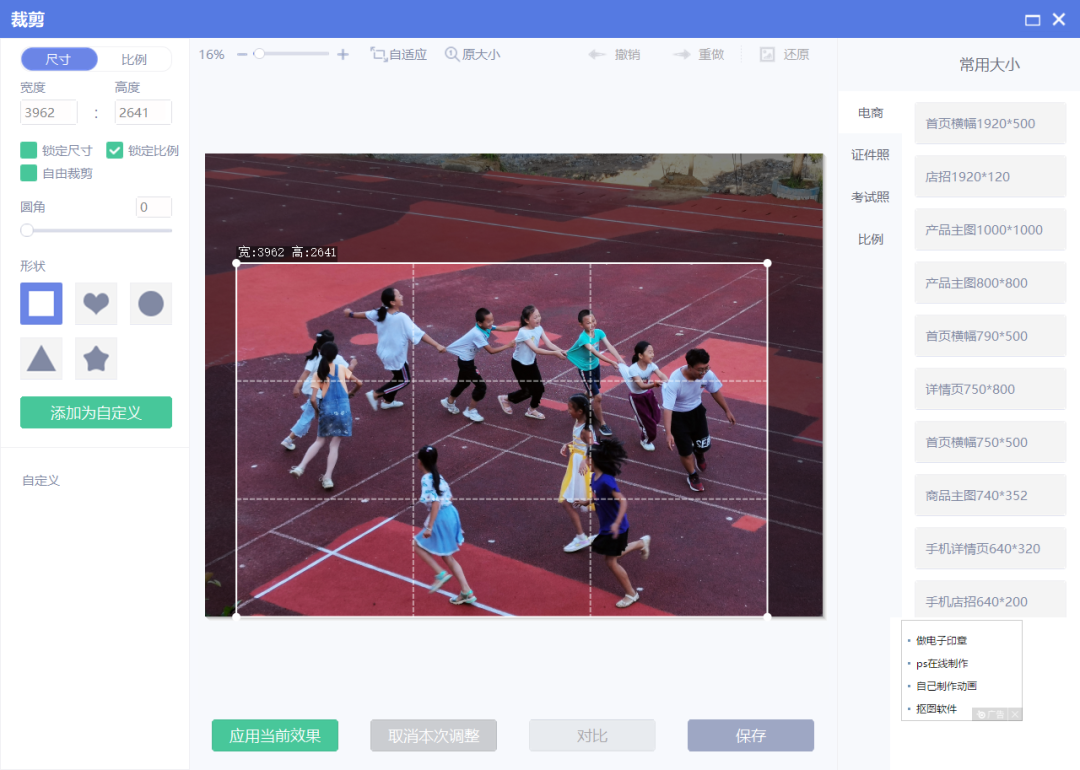
使用美图秀秀打开图片,选择“裁剪”菜单,输入270*180,勾选“锁定比例”,然后就可以拉动裁剪框,选择合适的区域。

点击“应用当前效果”就可以保存裁剪操作。
注意:如果是LOGO图片,不建议裁剪掉有内容的区域。因为LOGO是需要完整展示的。但为了让LOGO展示的大小比较统一,可以把LOGO图外部的空白区域裁掉,如下图所示。

3. 按图片的要求尺寸,对图片进行缩放
裁剪后,图片的尺寸还比较大。为了节省存储空间,加快网站加载速度,我们可以对图片进行缩放。
在美图秀秀中点击“尺寸”,就可以输入缩小的尺寸了。因为前面我们已经按270*180的比例进行了裁剪,所以在勾选了“锁定长度比例”的情况下,直接输入270的宽度,高度会按比例自动设为180。这样缩放图片不会产生变形,效果最好。

确定即可完成图片缩放。
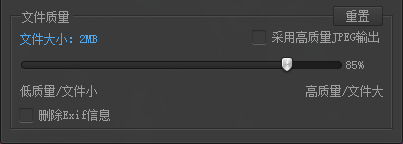
4. 保存图片,选择图片的格式、保存质量
裁剪和缩放完成后,就可以保存图片。保存时会展示图片的格式和大小。

普通图片可保存为jpg,LOGO图建议保存为png。
如果觉得图片太大,可以适当拖拉画质调整滑块,让图片容量变小,以符合上传要求。
保存后,就可以在网站上传图片了,经过上面的操作,我们确保了图片是裁剪选择了合适的区域,且缩放到了指定尺寸,同时保存的文件格式和大小也是符合要求的。因此,图片可以以最好的效果展示。
后记
网站上线后,我们还需要持续不断地维护和经营网站内容。只要掌握了正确的方法,图片处理并不会很复杂。学会处理图片可以让网站管理事半功倍。



 粤公网安备 44010502001779号
粤公网安备 44010502001779号